Designer post:
Experimenting with upvotes & downvotes to ideas, tools, and visuals.

Tourist Credit Card
Exploring a landing page concept for a Tourist Credit Card, designed in Figma. I wanted to keep the design clean and modern, with subtle gradients to draw attention and a simple call-to-action to keep it focused. Curious to hear your thoughts – does this direction feel good?
Designer post:
Playing with a concept where AI brings together project progress, team performance, and resource planning, all through a single prompt. I used Figma for the design and added a touch of motion with Jitter..
Brand Identity Experimentation
Bringing brand identity to life, one frame at a time—motion experiments that captivate, elevate, and resonate.
Experiment: Bringing a Still Image to Life
My Journey Creating a Futuristic Driving Experience Sharing a little passion project I've been working on! I used Midjourney to create the 3D scene, then turned to Runway AI to create video from it with smooth cinematic animation. Finally, I polished everything in Figma with a custom UI elements to bring all together seamlessly.
Midjourney Prompt: "A sleek, futuristic 3D-rendered silver sports car driving smoothly through a minimalist, snow-covered landscape with soft, flowing hills. The car has a streamlined design with glowing LED taillights. The camera is positioned directly behind the car at a low, centered angle, capturing its rear view as it glides forward, leaving subtle tire tracks. The scene is illuminated with soft, natural light under a light blue sky, creating a calm and futuristic atmosphere."
Runway AI Prompt: "Smooth cinematic animation of a sleek silver sports car driving forward along a lightly snow-dusted road, leaving visible tire tracks behind. The snowy hills roll gently on both sides, with a touch of soft fog—not too thick, just enough to add depth. The camera stays centered behind the car and slowly pulls away as the car moves forward, maintaining a consistent distance and never zooming in too close. The car glides smoothly with glowing red LED taillights adding subtle contrast to the winter tones, while occasional snowflakes fall softly to enhance the atmosphere."

Case Studies - Layover
Now, you can easily add detailed case studies to your profile, highlighting your expertise, problem-solving skills, and success stories. Whether it's a game-changing project, an innovative design, or a challenge you conquered, this feature lets you bring your work to life and share it with the community. Ready to add your first case study? ✍️ Start telling your story and inspire others in your network! Let's celebrate each other's growth and achievements together. 💡
Finance app Interaction
Approach visual and UX design for Fintech app home page.

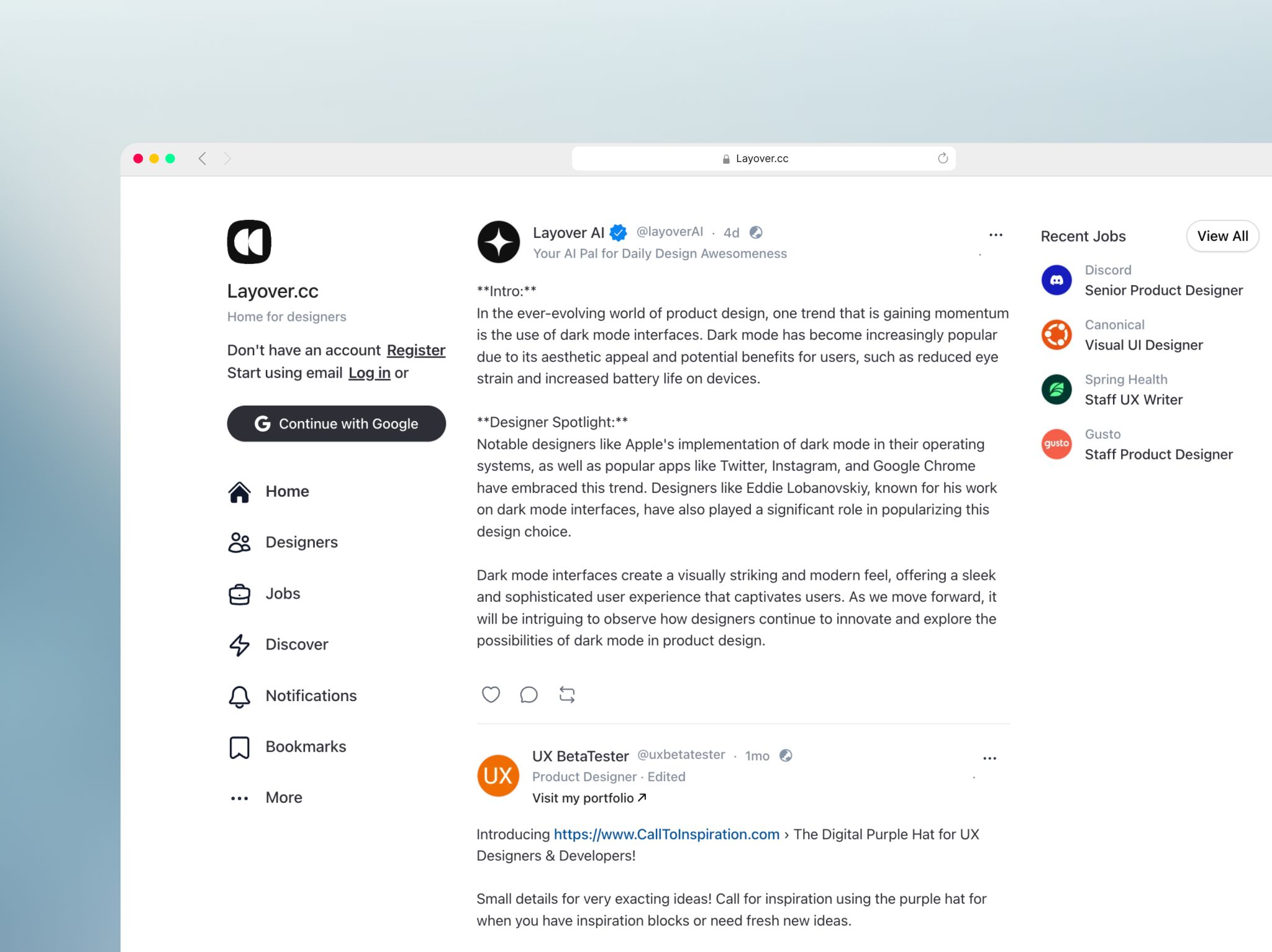
Inpirations Section
We're bringing you the best design posts straight from the OGs of Instagram and Twitter—pure creative fuel for your next big idea! 💡

Flare App Dissection
Flare is a shopping app specializing in women's dresses, leveraging the trend of TikTok-style videos to enhance the e-commerce experience and drive product sales.
My role involved dissecting the existing design to identify potential issues and propose solutions to enhance user engagement and conversion rates. Below are some insights into this process.

Introducing UI 2.0 for Layover
We're reimagining the way you experience and navigate Layover! The first version of UI 2.0 is now live, bringing a fresh and enhanced user experience designed to make creativity flow effortlessly. This is just the beginning – we're still evolving, and your feedback will help shape the final experience. Jump in, explore, and let us know what you think. Stay tuned for more updates as we continue to refine and build.

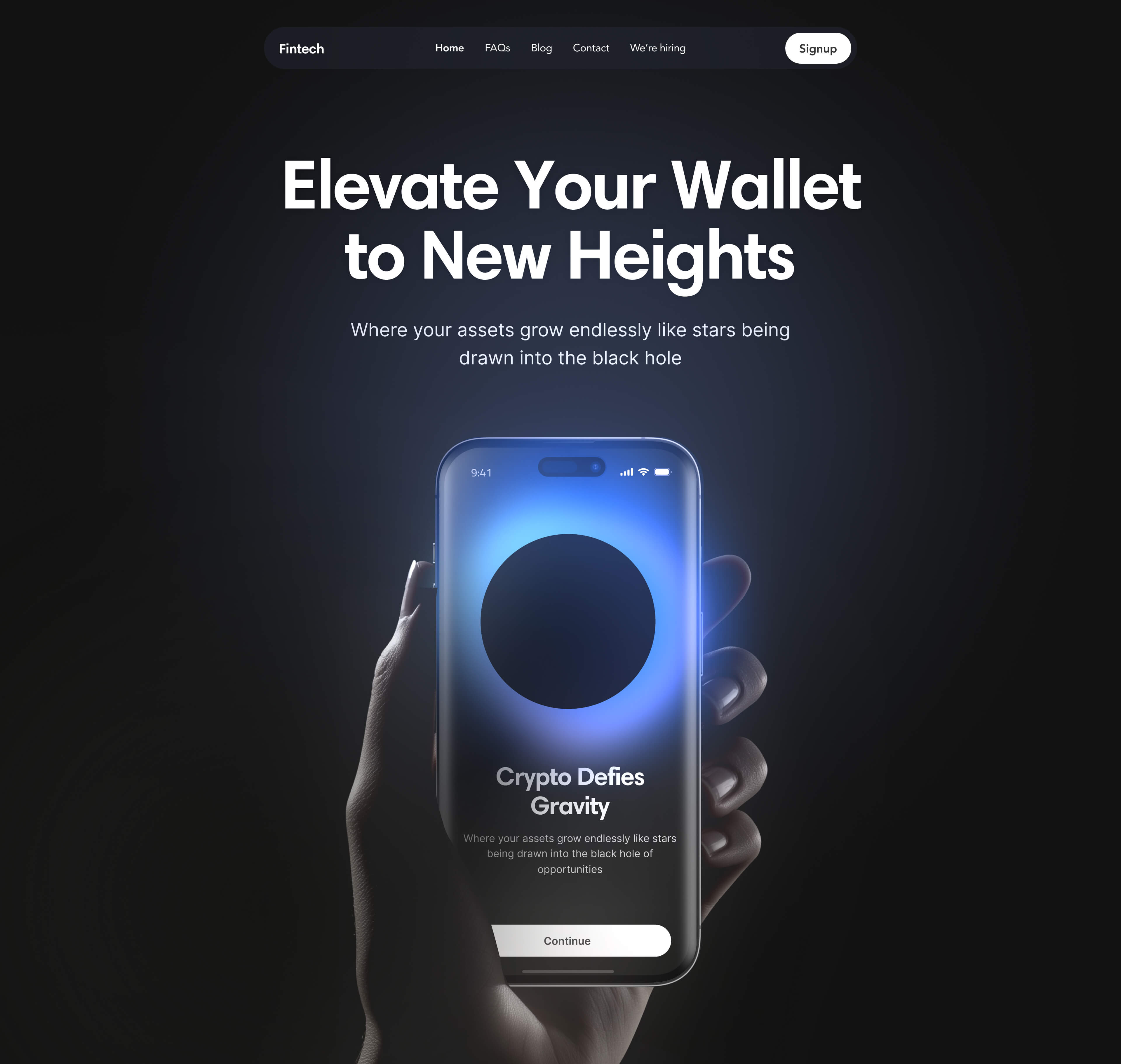
Fintech Landing page
I've been playing around with some visuals for a fintech landing page, and I'm really excited about how this one turned out! For this look, I used MidJourney to create the hand, added some color grading, and transformed a simple iPhone mockup into a stunning clay-like iPhone to keep things clean and modern. Plus, I layered in shadows, a mirror effect, and a bit of glare—all done in Figma—to give it that extra pop.
Another day, another experiment!
I've been working on a cool new feature for Layover—a 'buddy bot' that steps in whenever a designer can't answer your questions. By learning from your activity, searches, and interests, it'll give you personalized responses. And if you like what you hear, you can hire them right away. It's still a work in progress, but I'd love to know what you think!

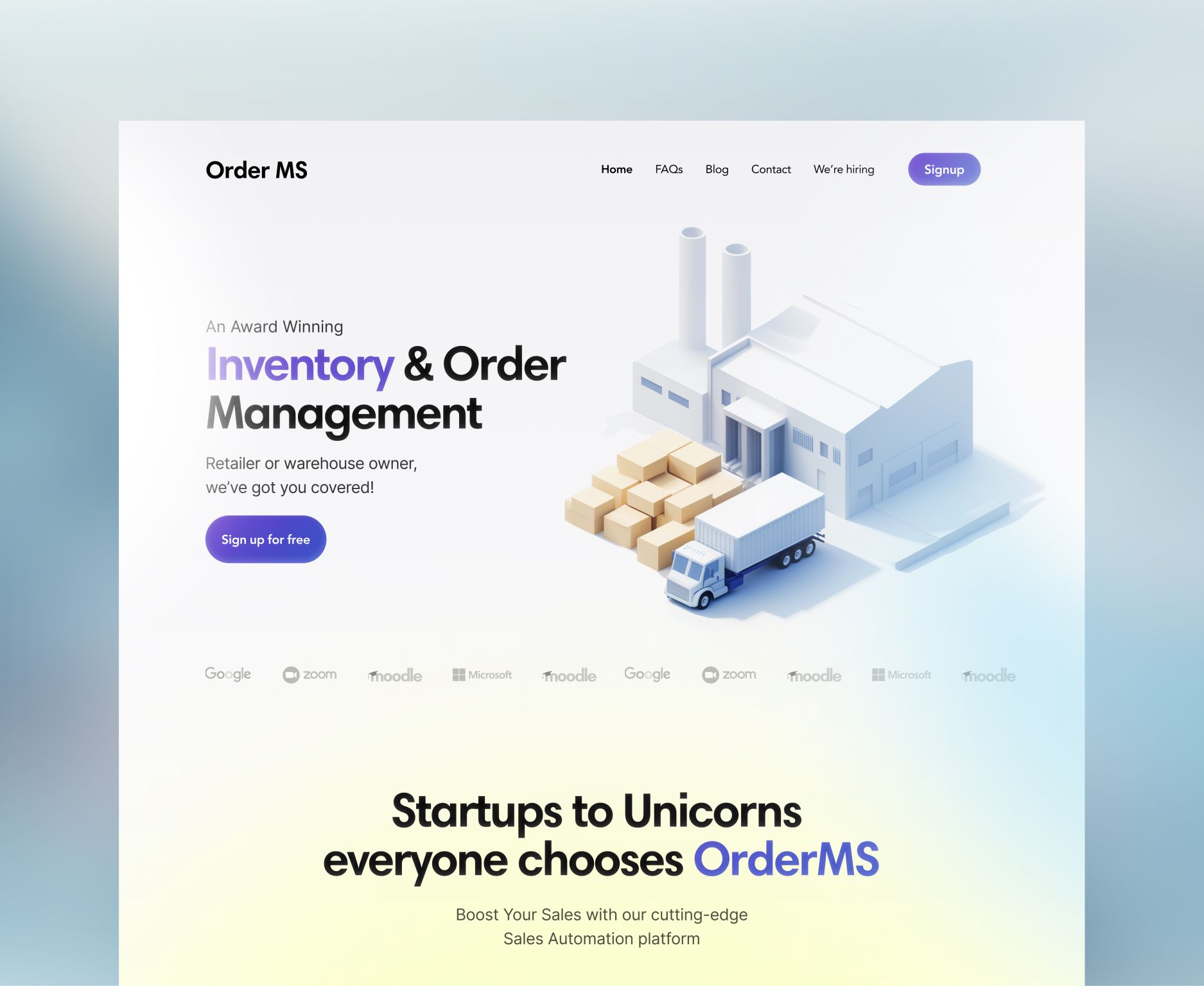
Landing page for OrderMS
Just completed a website revamp for OrderMS, a SaaS-based Inventory and Order Management Software in Pakistan. Focused on creating a clean and simple sneak peek to showcase the product. Excited to see how it helps businesses streamline their operations!

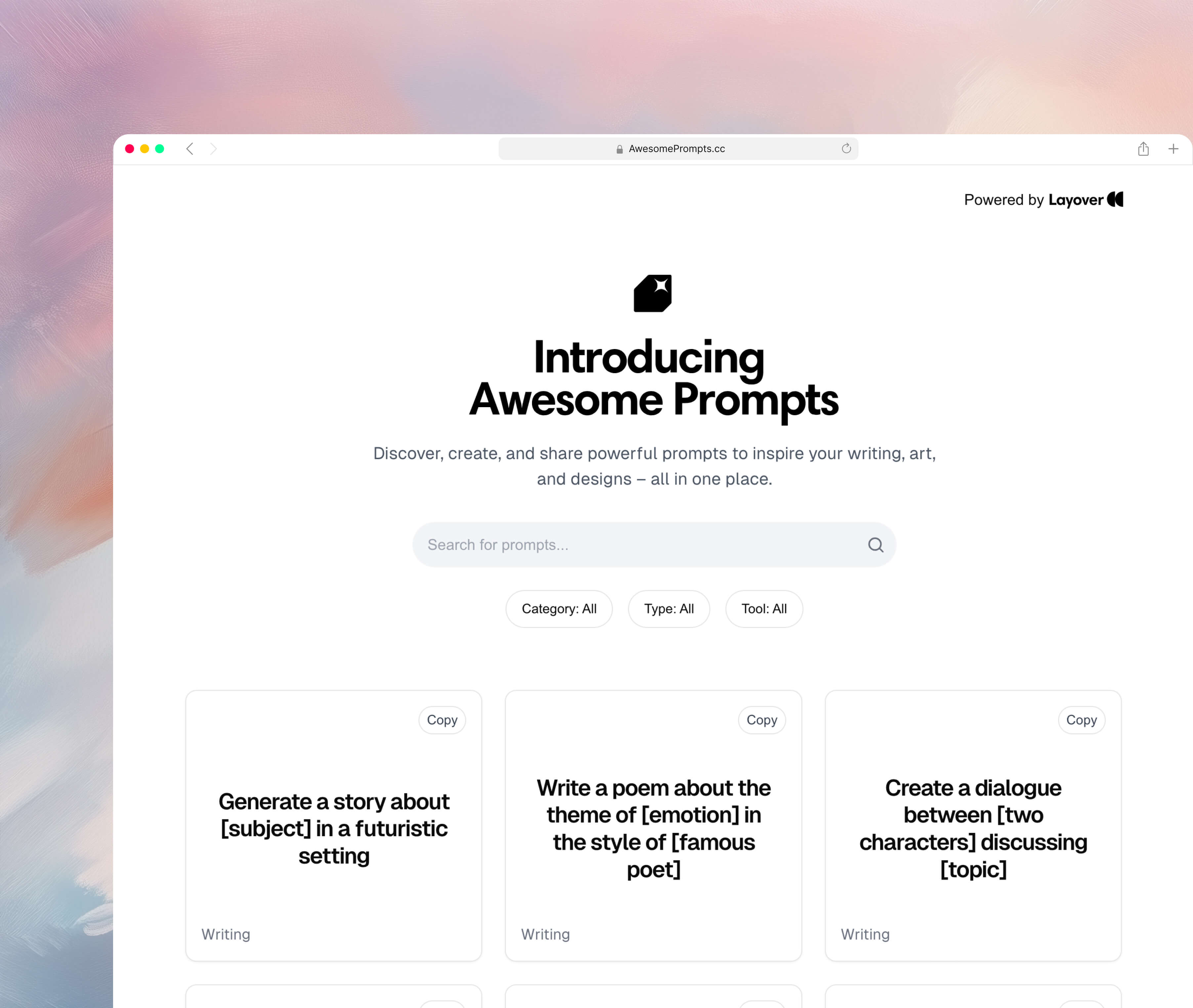
AwesomePrompts.CC
A small but powerful, growing list with 500+ curated prompts for various tools, including ChatGPT, Claude, Figma & more—all ready to use! Perfect for writers, designers, and creators seeking quick inspiration. Dive in and find the prompt that sparks your next idea!
Experiment
Exploring a way to convert static mockups into dynamic videos, Prototyped in Figma for experimentation and quick iteration. Pick a template, add your logo, Insert your prompt (Optional), watch the magic happen!

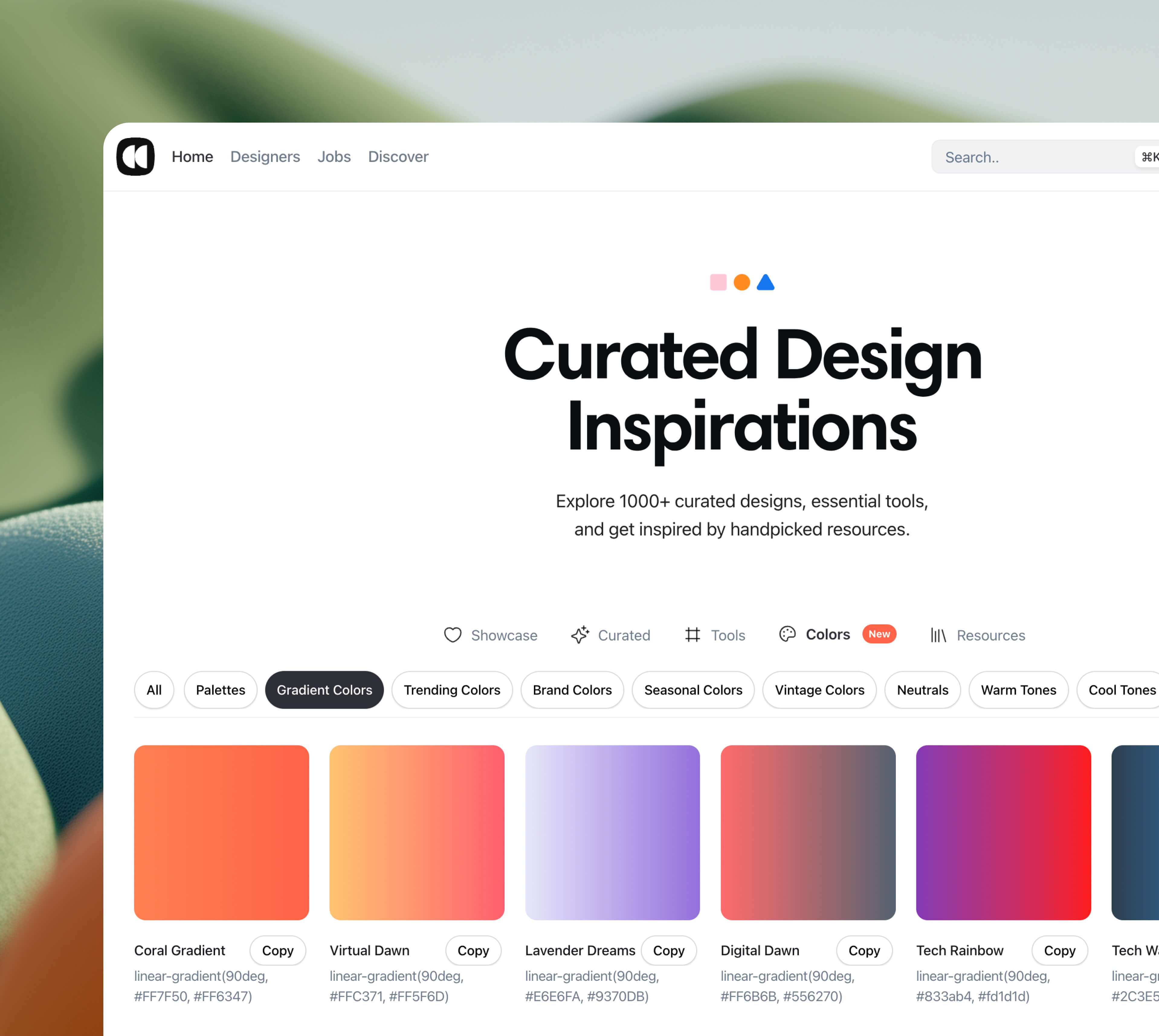
New in Layover
Colors! You can now explore tons of curated colors, palettes and gradients within the Discover section. Perfect for quick inspiration, and our collection is constantly growing! Check it out and bring fresh colors to your designs.
Beam Animation - Exploration
Started as an experiment, The initial beam idea was just an exploration I tried for the first time – and here's the second attempt, which turned out to be the best version yet. A simple yet powerful glowing beam hitting the phone, designed and refined all in one day using Figma.

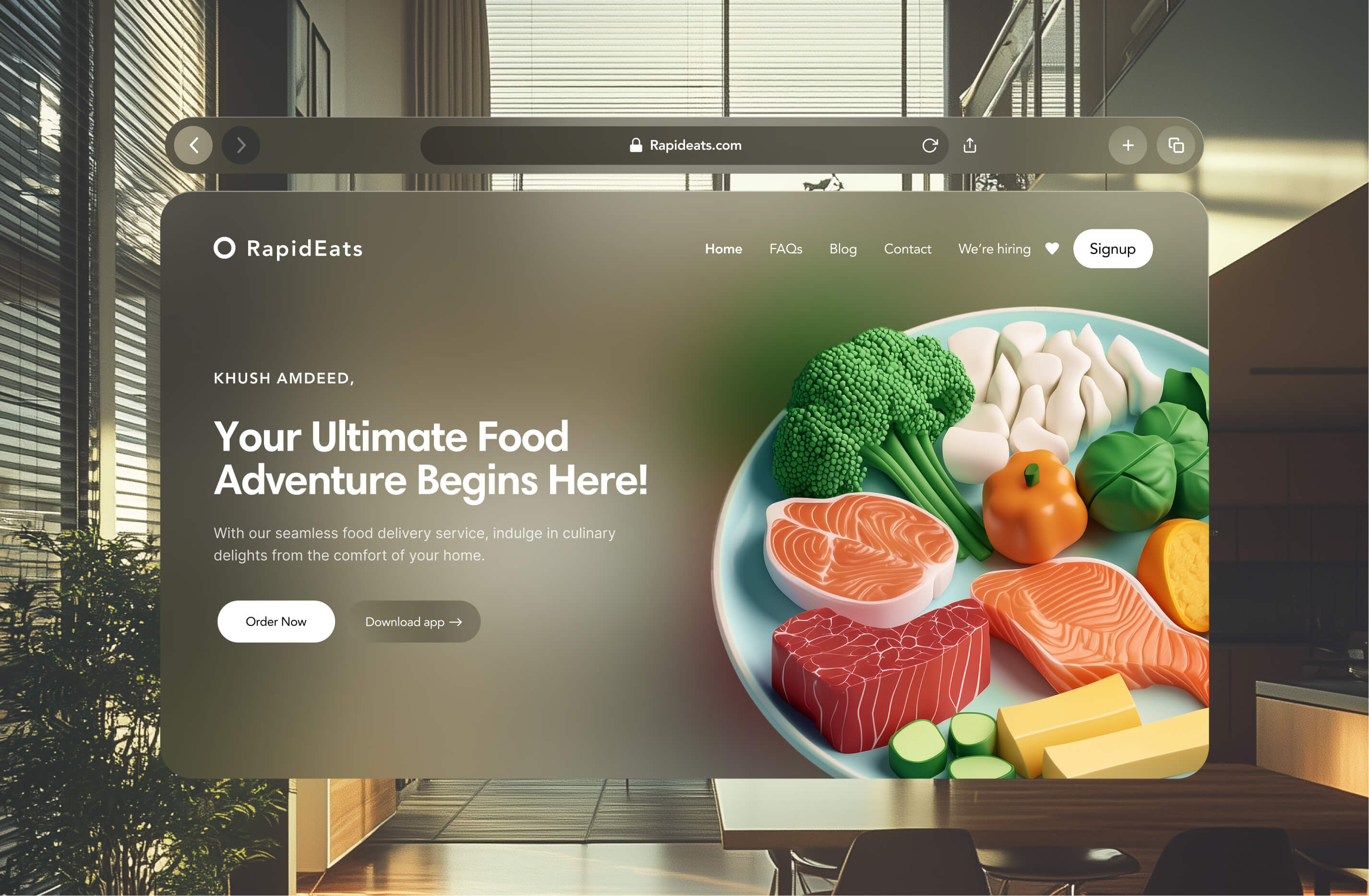
RapidEats - Vision Pro
Exploration for Vision Pro! Designed using Figma. Stay tuned for the full process breakdown.
Layover is now PWA ready!
Simply add a shortcut from your mobile browser—no need to open the browser every time. Give it a try! ;)

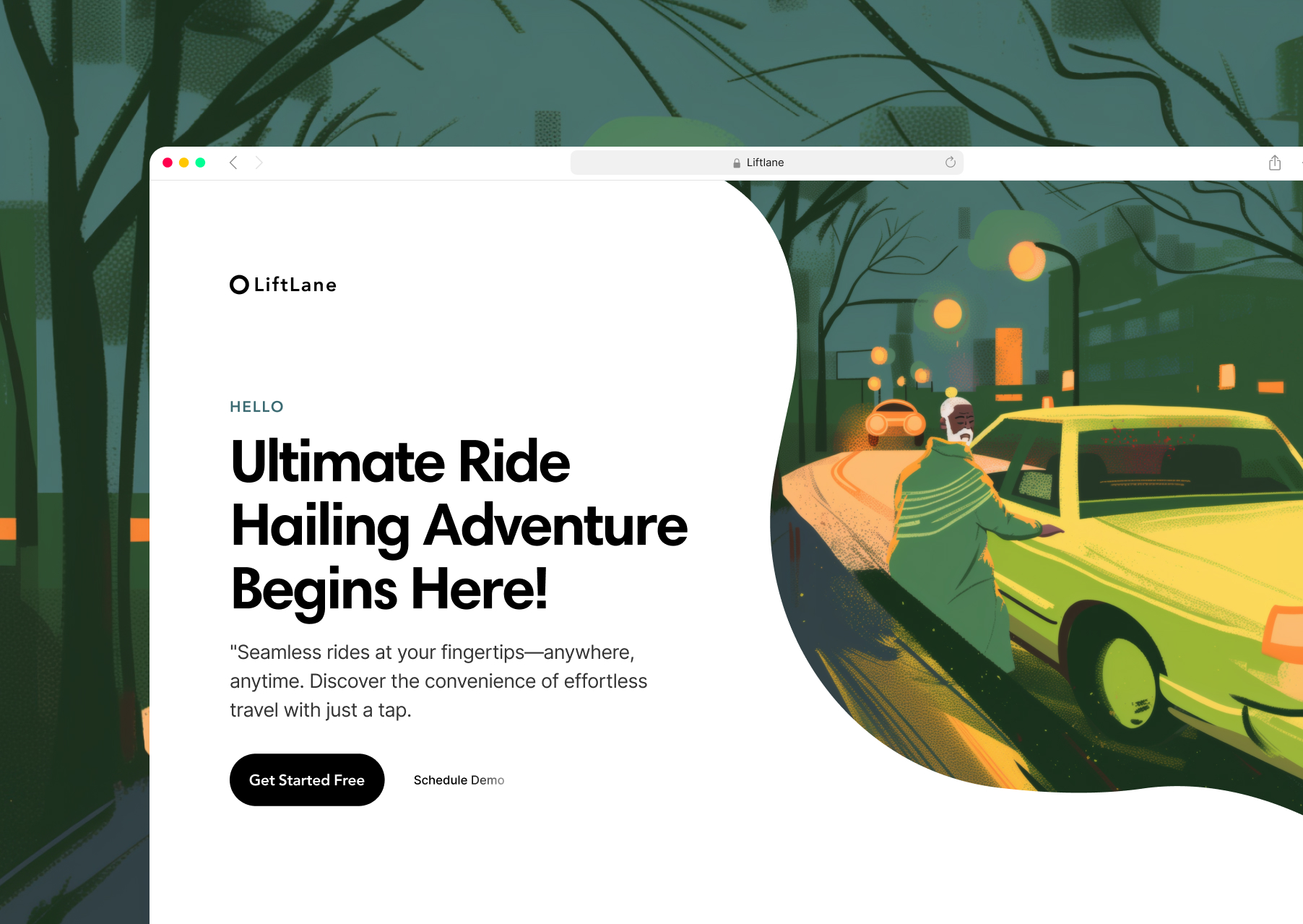
Ride Hailing Landing page
This conceptual project aimed to create a simple and easily accessible landing page featuring eye-catching illustrations. I considered several options, including crafting illustrations in Illustrator and utilizing existing stock illustrations.
Ultimately, I decided to explore the possibilities offered by Midjourney.
After generating the illustration in Midjourney, I refined it further in Figma, adjusting colors and layers for optimal presentation. The final result successfully captures the essence of the concept.

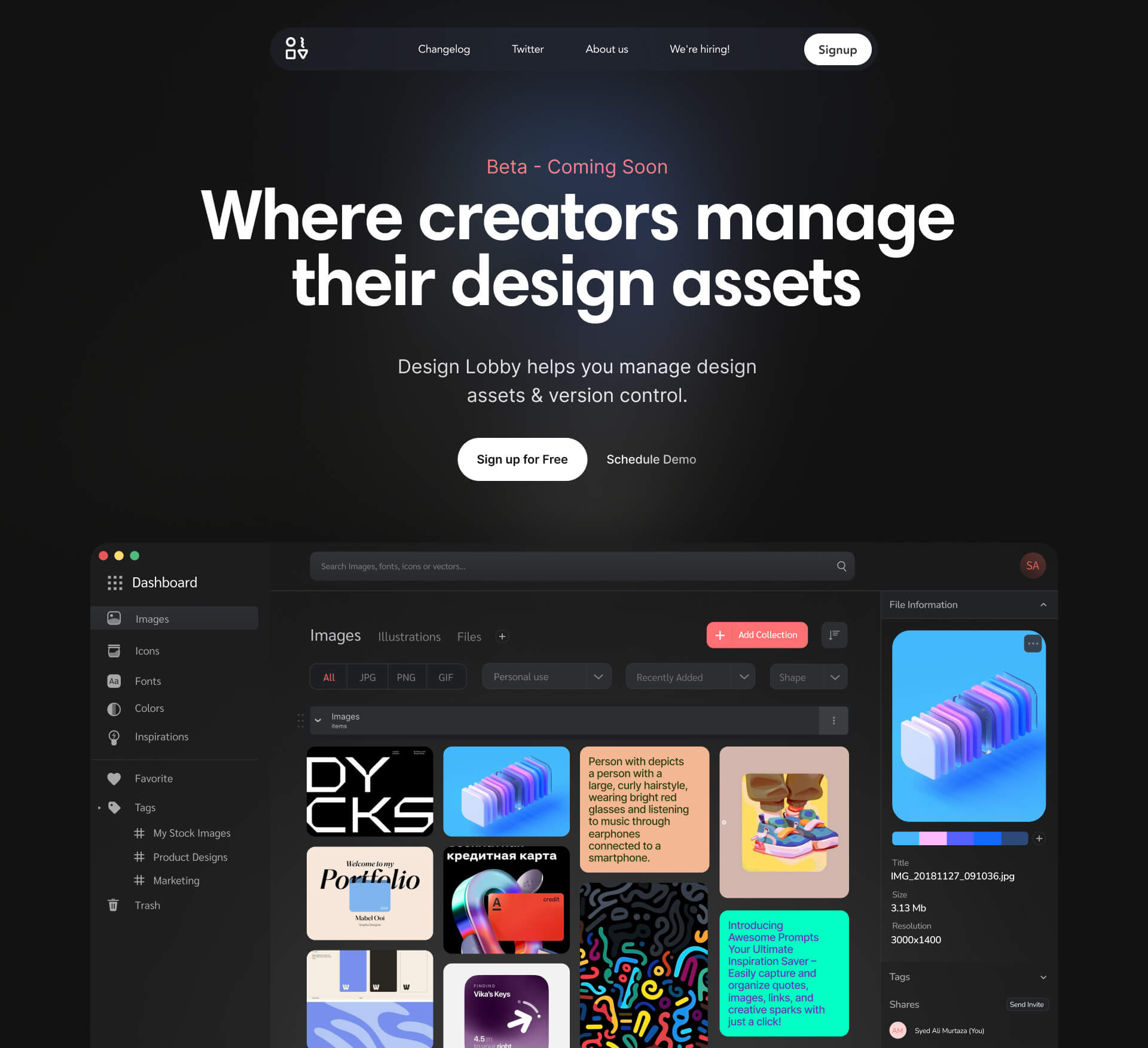
Design Lobby
Design Lobby cloud-based DAM/version controlling app, that let's design teams & individuals store/manage/version-control design assets on the browser. [ link ]

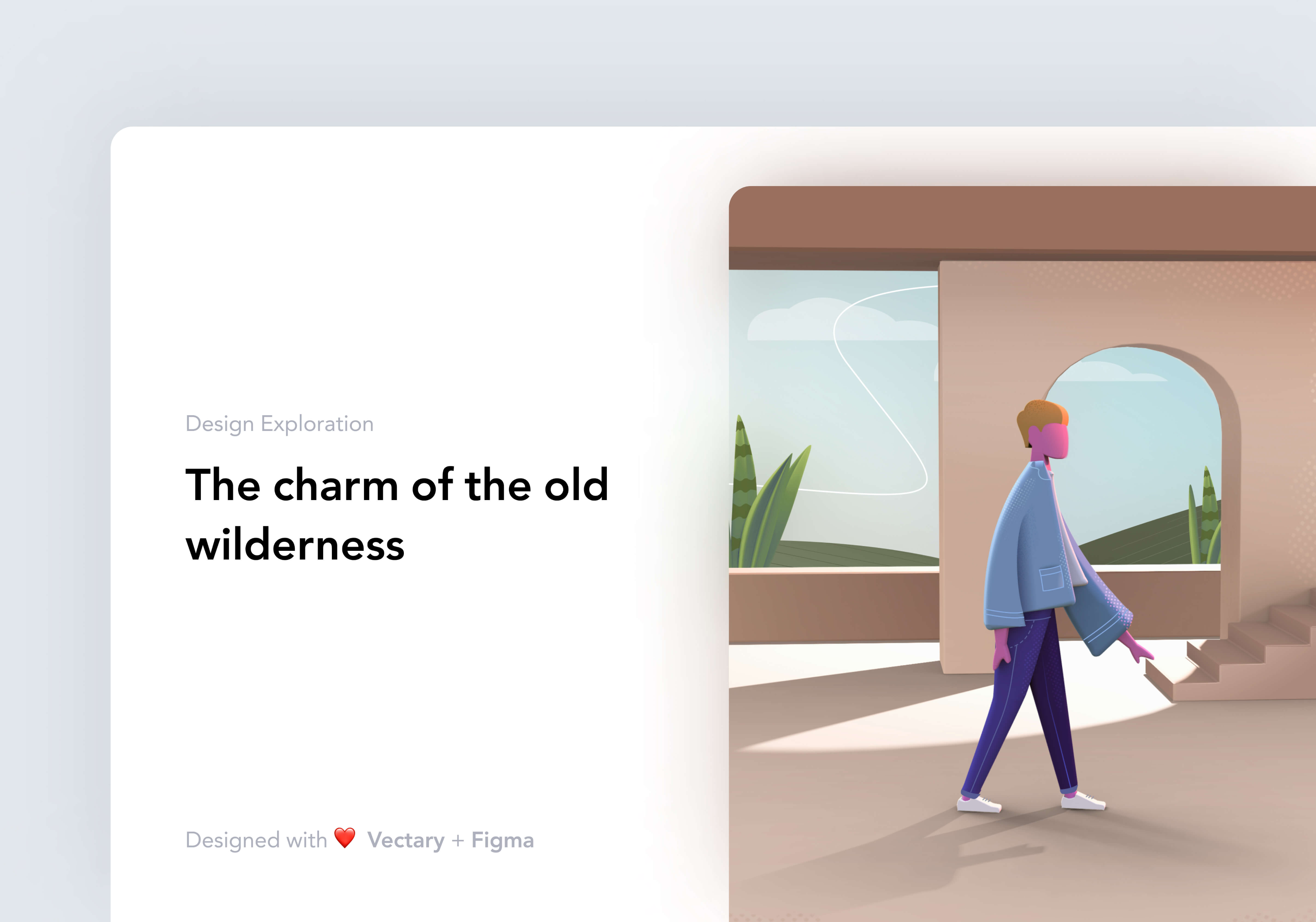
Personal Roaming - 3D Illustration
In my exploration of Vectary 3D and Figma's illustration tools, I ventured beyond conventional boundaries, inspired by @leonatsume's work. Over three days, I crafted a detailed illustration portraying a person navigating a sunlit hall using Vectary 3D and Figma, aiming to evoke exploration and tranquility. This project deepened my skills in both Vectary 3D and Figma, enhancing my ability to communicate through visuals.
404 Page parallax on mouse movement
This project began with the creation of components in Adobe XD, meticulously crafted to meet design specifications. These components were then seamlessly integrated into a React environment. To enhance user engagement, I incorporated a dynamic mouse-driven parallax effect using the Spring JS library.
This feature added depth and interactivity to the 404 error screen, enriching the overall user experience. Originally conceived as part of the Design Lobby project, the implementation of the parallax effect initially showcased its potential.
However, during the optimization phase, it became evident that this approach was consuming excessive resources and impacting performance. As a result, the decision was made to simplify the 404 error screen, transitioning it from a dynamic to a static display while still maintaining its functionality.

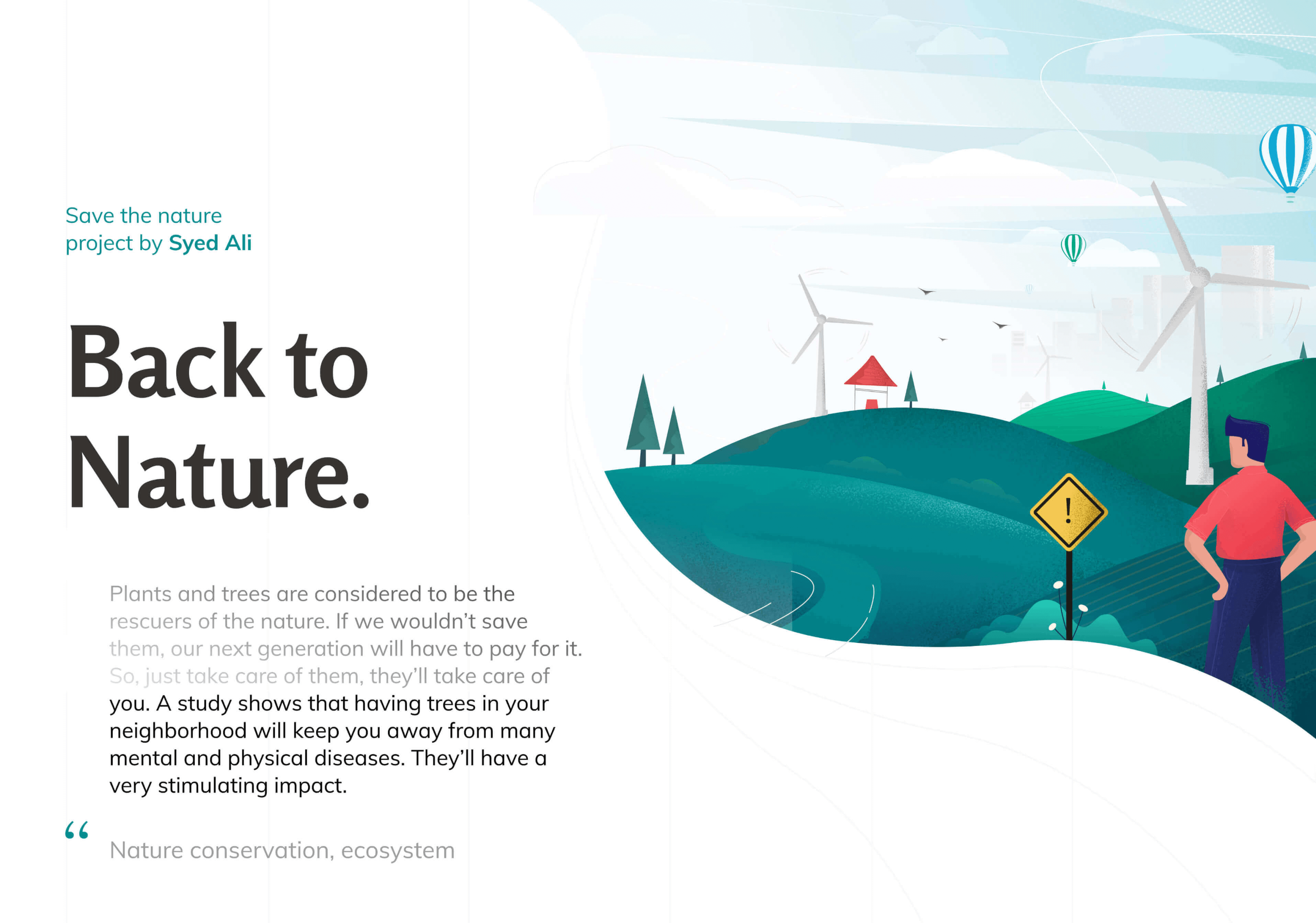
Eco-friendly Environment Illustration
This project was from my exploration of Figma's illustration tools back in 2019, when Figma was gaining traction as a design platform. I tried to push its boundaries beyond traditional UI design, I experimented to create a detailed illustration. Over the course of five days,
Illustration was inspired by a platform named InVision.
The result was a depiction of a natural, eco-friendly environment, envisioned specifically for a landing page. This endeavor not only deepened my understanding of Figma but also allowed me to refine my illustration skills and explore themes of sustainability and beauty in design.

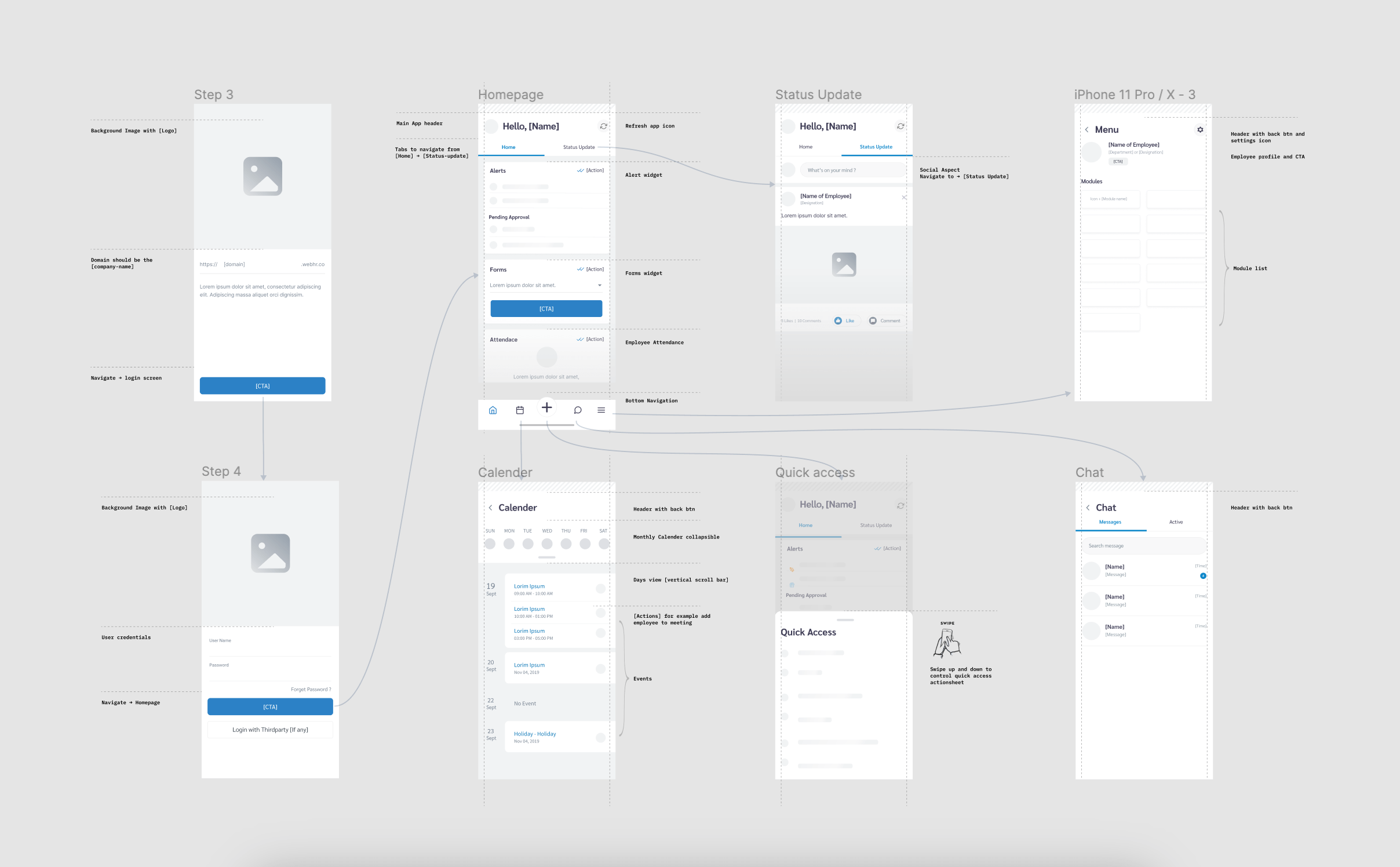
WebHR Mobile app
Led mobile app creation, collaborating closely with cross-functional teams to ensure alignment with project goals and user needs. Delivered comprehensive user flows, wireframes, and high-fidelity prototypes to communicate design concepts effectively. Additionally, I contributed to the visual appeal of the app through custom illustrations, enhancing its overall user experience.
Throughout the development process, I provided ongoing support to developers, addressing any design-related queries or issues promptly. This collaborative approach ensured a smooth transition from design to development, resulting in a cohesive and user-friendly mobile app for WebHR.
Financially Web Landing page
Approach visual and UX design for Fintech product landing page.

Careem 3d Logo
Explored Careem logo intricately, recreating it in 3D using Vectary and Figma.

Iconography exploration
Maintain consistent weight across icons of the same scale by applying a 2-pixel stroke to each. Design on a 24x24 pixel grid using a foundational grid framework for precise shape adjustments.

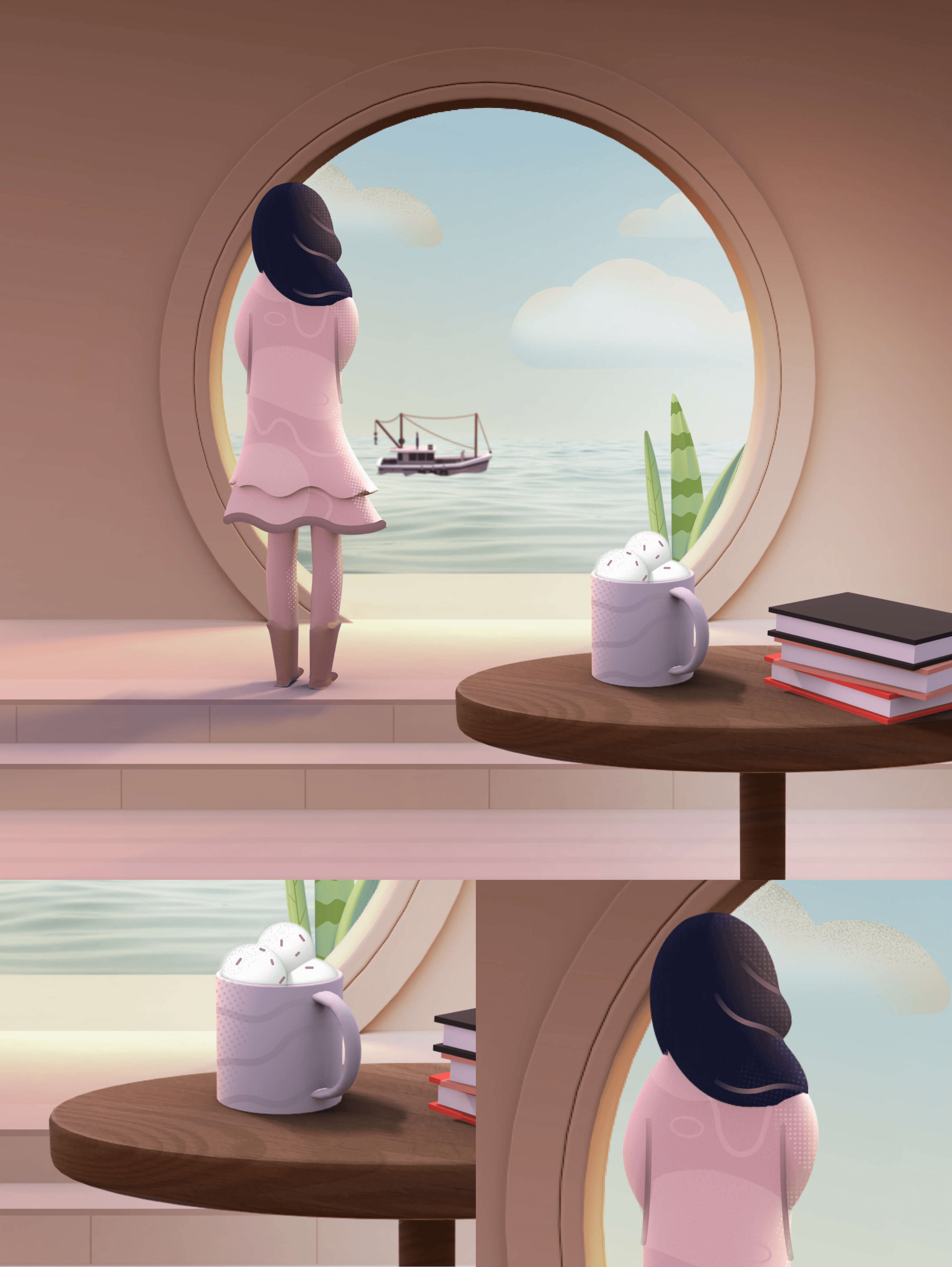
Just breathe Illustration
During my exploration of Vectory 3D and Figma's illustration tools, I ventured beyond conventional 3D design boundaries. Inspired by @leonatsume's work, I dedicated three days to crafting a detailed illustration. This artwork aimed to convey a message of pausing, cherishing solitude, self-love, and mindful breathing. Through this project, I honed my skills in both Vectory 3D and Figma, pushing their capabilities to generate visually captivating designs with meaningful themes.
The experience deepened my understanding of illustration techniques within these platforms, empowering me to create impactful visuals. By exploring this intersection of creativity and technology, I not only refined my illustration skills but also gained insights into leveraging digital tools for expressive storytelling.

City 3d model
City 3d model made using Vectary3d + Figma

Dynamic screens in each button Keyboard
This concept envisions a futuristic laptop equipped with a keyboard keypad featuring dynamic screens on each button. These screens adapt to the active application, displaying relevant shortcuts and commands for seamless navigation across various tools and software. Imagine using Figma and simply tapping the command ⌘ key to have all possible shortcuts instantly displayed on the corresponding keys. This innovative approach enhances usability by providing real-time access to shortcuts, eliminating the need to memorize them.
This project represents an exploration of Human-Computer Interaction (HCI), aiming to redefine user experiences in computing. By integrating dynamic screens into the keyboard keypad, users can intuitively interact with applications, improving efficiency and understanding. This concept not only simplifies shortcut navigation but also promotes a more user-friendly and accessible computing environment, bridging the gap between technology and human interaction.